网站首页第一屏的排版非常重要,很多时候能决定用户的去与留,特别是目前的扁平化网站,对图文排版要求较高,因为没有花哨的质感特效,重点以展示内容为主。今天为大家分享一系列图文排版不错的国外设计网站,也许会给你带来不同的排版灵感。
Bigdropinc
下面的图文的排版十分常用,用法简单,效果好。因为有了图像,文字色彩不能太多,布局以大标题文字 + 一段小字体 + 按钮方式,并居中展现。
.jpg)
Oribe
看这张排版,人物与文字的凸凹感是有关系的,你看到了吗?
.jpg)
LE28 LILLE
le28网站背景是视频来的,当然也可以用图片代替,这里的文字在屏幕左下角的方式呈现,点线面都做得不错
.jpg)
Truedigital
和第一张图的用法类似,居中形式,但这个文字比较大,占满一个屏幕。
.jpg)
Aaa
一个个人网站,文字设计先赞一个。鼠标移动到导航菜单会显示不同的背景,又一个灵感可以模仿(抄)了
.jpg)
Activetheory
如果你的文字很短,那么试试像 Activetheory 网站一样把字体的间距、行距适当拉宽

Sehsucht
很简约的网站设计,连英文字体也被精简了。

Finnlough
使用了手写字体风格,设计师不要只管看首页,试试「使用」这个网站,你会发现很多体验不错的小细节。

Gelateriadelbiondo
粗字体与细字体排版

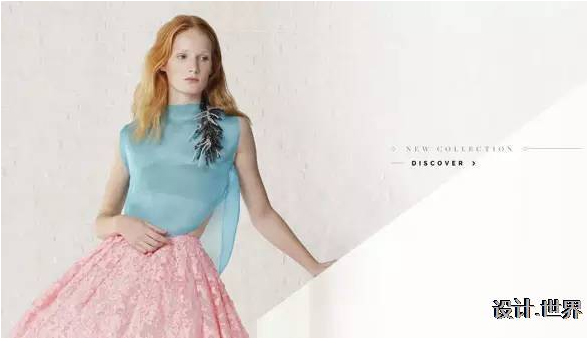
Natan
当重点是展示人物的时候,你的文字不应该太抢眼。

注:以上转摘于“设计世界”
武汉标志设计公司,武汉VI设计公司,武汉画册设计公司,武汉平面设计公司
武汉广告公司,武汉广告设计公司,品牌设计公司,平面设计广告公司